The Custom Integration allows you to send WhatsApp Notifications + Follow Up from any platform or form that supports webhooks.
Examples of supported platforms:
- Elementor Form
- Fluent Form
- Formidable Form
- WP Form
- Google Form
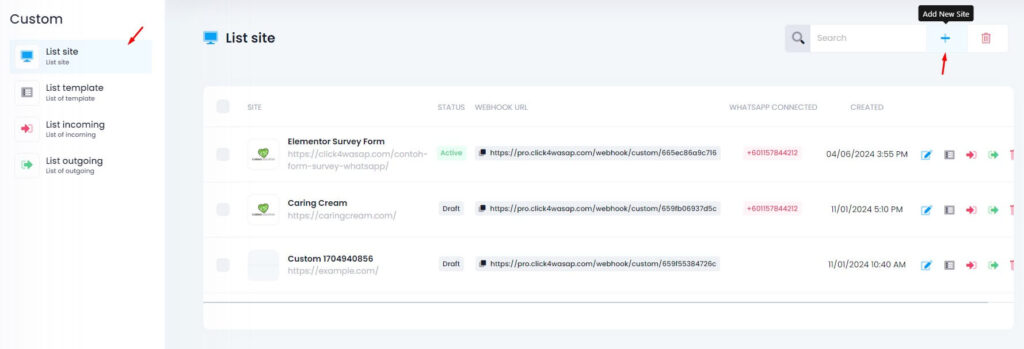
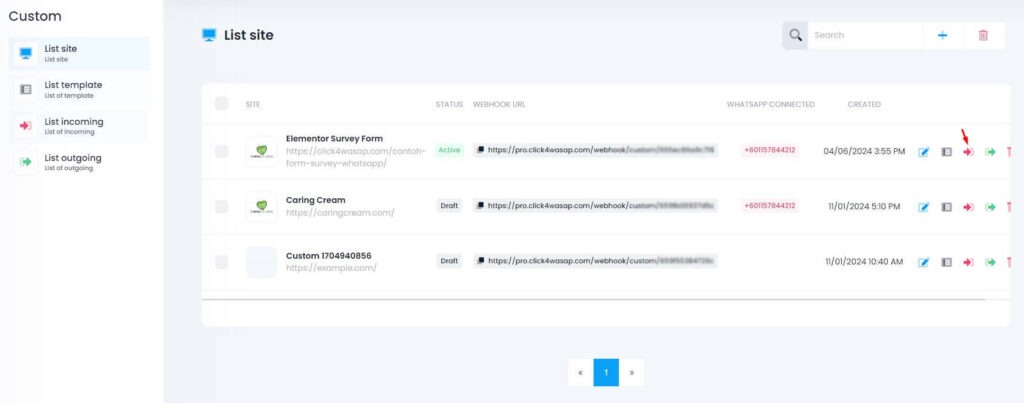
Step 1: Go to Integrations > Custom

Step 2. Create New List Site
Click “Add New Site”
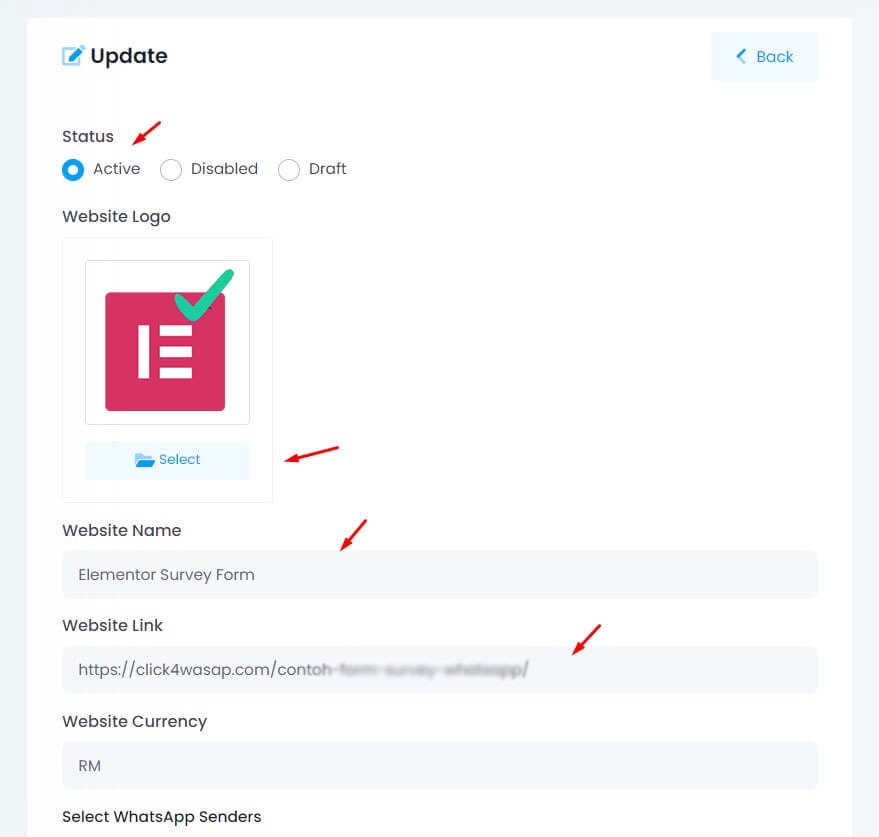
- Set Status to: ✅ Active
- Upload your Website Logo
- Enter your Website Name
- Enter your Website Link
- Enter your Website Currency
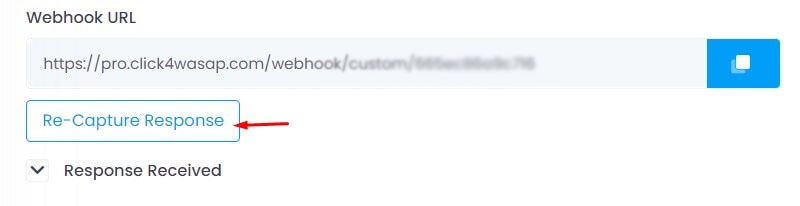
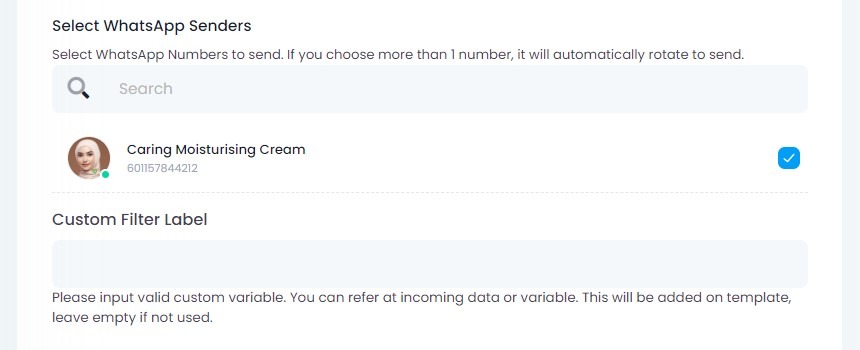
Step 3: Select WhatsApp Senders & Copy Webhook URL
Select at least one WhatsApp number
Copy the Webhook URL provided
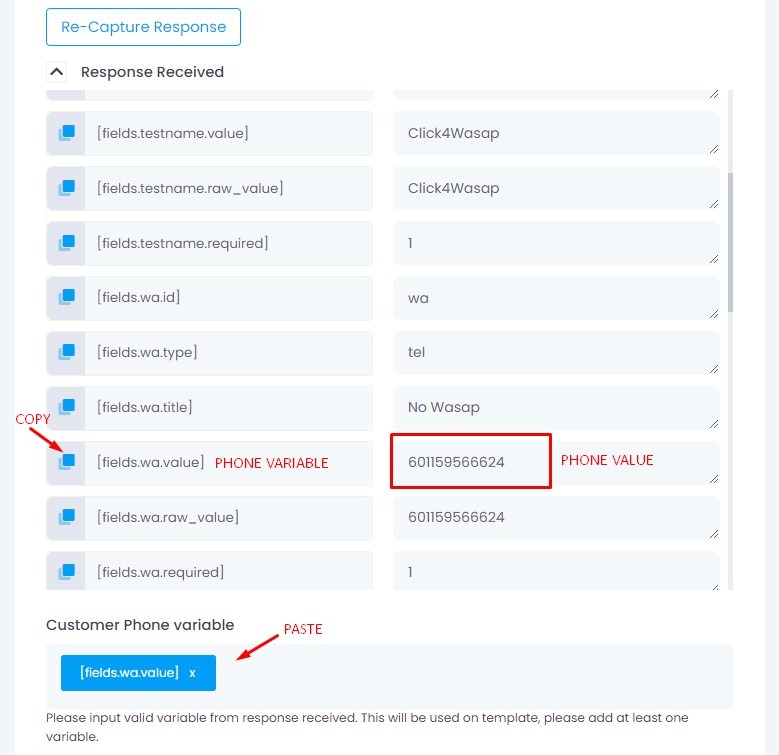
Step 4: Click “Re-Capture Response”
After copying the Webhook URL, click the Re-Capture Response button
This enables the system to receive and recognize variables
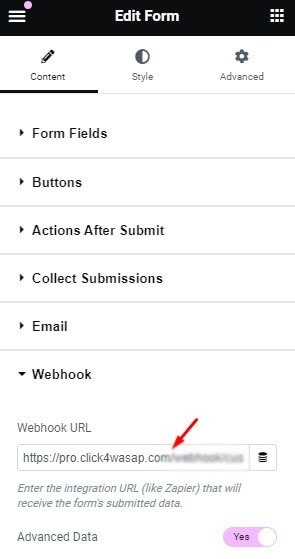
Step 5: Paste Webhook URL
- Go to your form/web platform (e.g. Elementor, WP Form)
- Paste the Webhook URL into the webhook or integration field
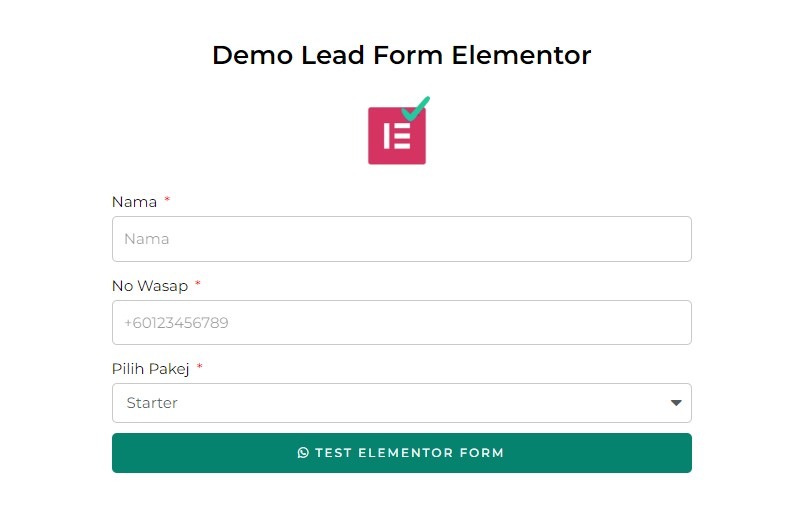
Step 6: Submit the Form
- Fill in and submit the form to trigger the webhook
- Make sure your form includes a phone field
Step 7: Enter Customer Phone Variable
- Wait for the response to appear in Click4Wasap
- Identify the phone number variable (e.g., [phone])
- Paste it into the Customer Phone Variable field
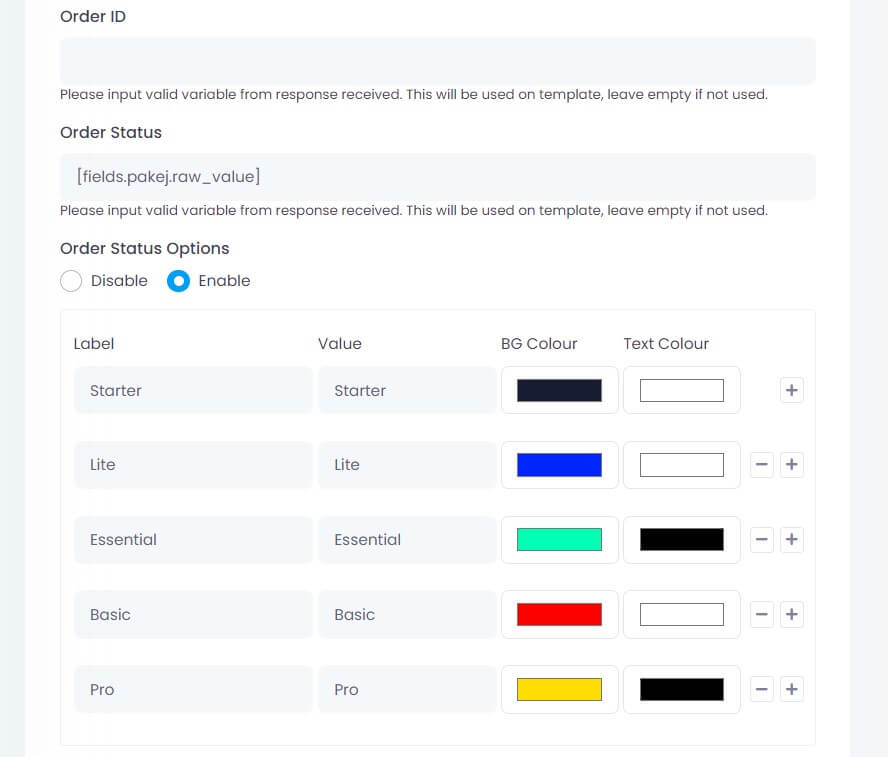
Step 8: Order Status Option (Optional)
If you want to use a custom order status:
- Paste the variable from webhook (e.g., [status])
- Enable the Order Status Option
- Add a label and custom color if desired
✅ Click SAVE when done
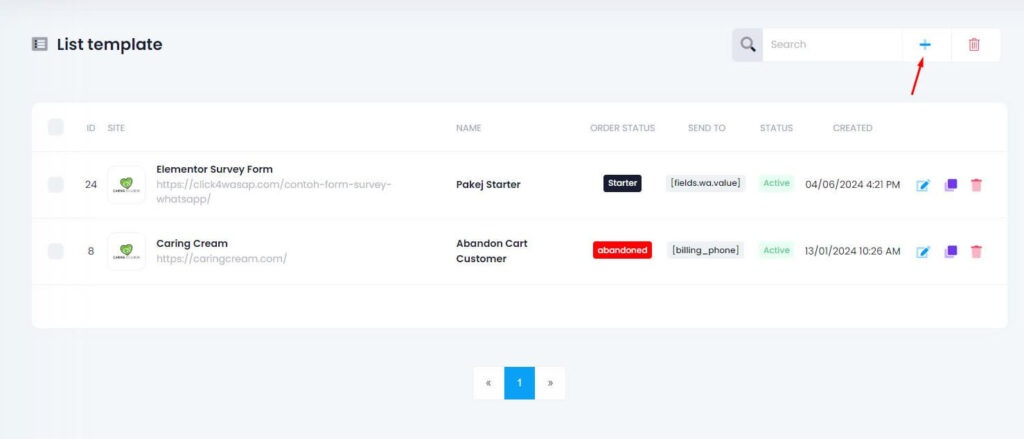
Step 9: Create Template
Go to: Integrations > OrderSini > List Template > Add New Template
Fields to Fill:
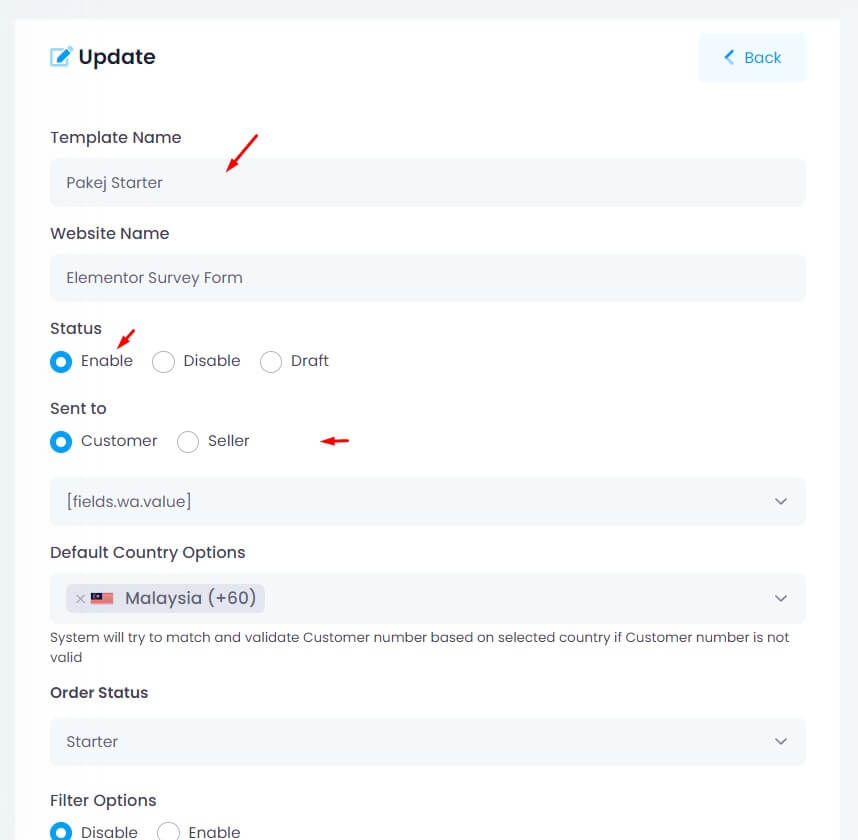
Template Name
➤ Enter a name for the template (e.g., Template Custom, Pending Payment)Website Name
➤ Select the connected Custom Site from the dropdown (e.g., Custom Website)Status
➤ Choose Enable to activate the templateSent to
➤ Choose the message recipient: Customer or SellerCustomer Phone Variable
➤ Insert the correct phone variable (e.g., [phone])
This should match the field captured during Re-Capture ResponseDefault Country Options
➤ Select one or more country codes (e.g.,Malaysia +60,Singapore +65)
This helps validate and match numbers if the customer number is incomplete or missing the country codeOrder Status
➤ Set a custom status that triggers the template (e.g., Pending, Follow-Up Needed)
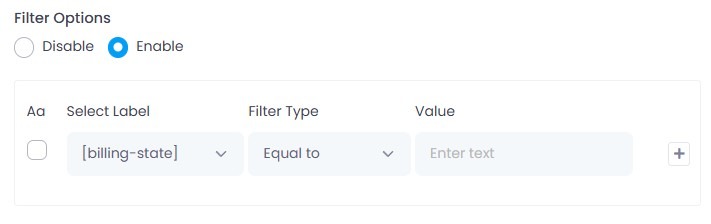
(Optional – only if you’re using the Order Status Option from the previous steps)Filter Options (Optional)
➤ Enable this only if you want to add conditions such as product, amount, or region
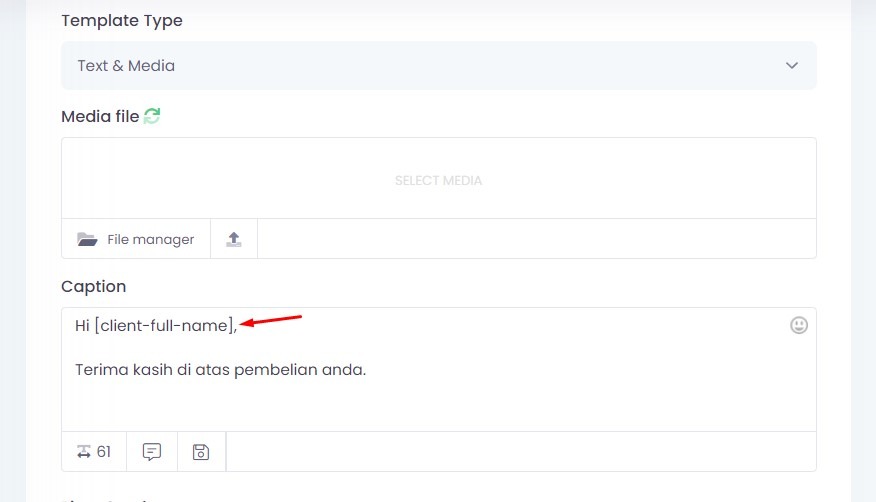
You can insert variable at Text & Media Caption.
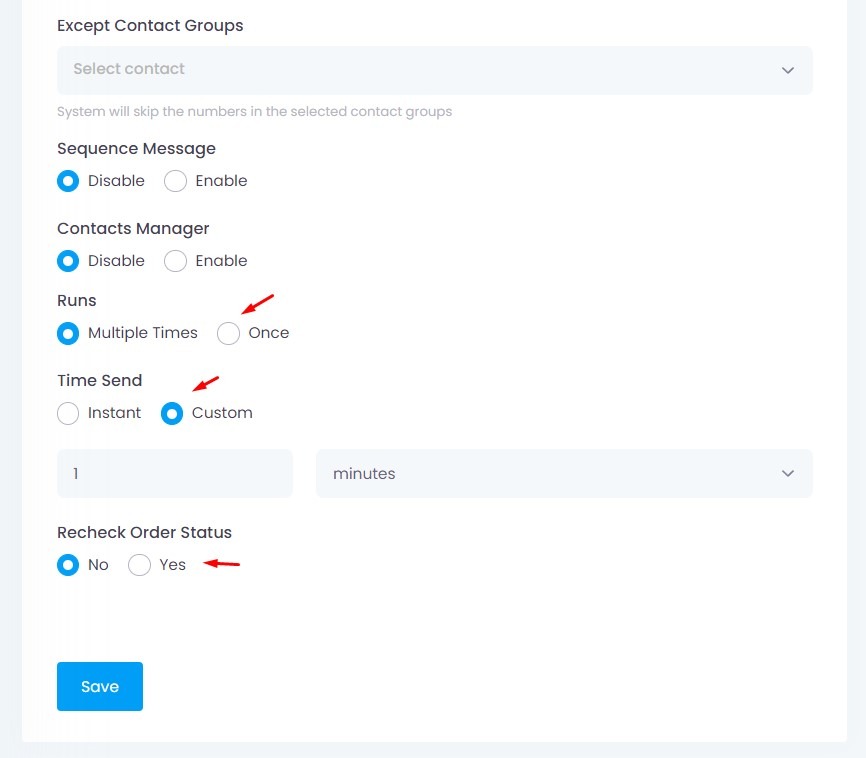
⚙️ Template Send Settings
🕘 Runs
Multiple Times – The template will be sent every time the selected status is triggered.
Once – The template will be sent only one time.
⏱️ Time Send
Instant – The message will be sent immediately when the condition is met.
Custom (Follow Up) – The message will be sent after a custom delay (e.g., 1 hour later).
🔄 Recheck Order Status
No – The message will be sent after the delay without checking if the status has changed.
Yes – Before sending, the system will recheck the order status. If it has changed, the message will not be sent.
Filter Option
If you want to send a message only when specific conditions are met, enable the Filter Options.
Case-Sensitive Filter (Aa Checkbox)
You will see an Aa column with a checkbox next to each filter condition.
✅ What It Does:
Tick the checkbox to enable case-sensitive matching
→ This means Selangor ≠ selangorLeave it unticked for case-insensitive matching
→ This means Selangor = selangor = SELANGOR
Custom Filter Label
The Custom Filter Label allows you to define a specific variable from your WooCommerce Incoming Data that will appear as a filter option when creating templates.
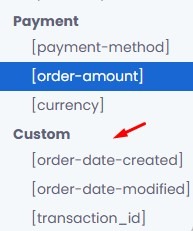
Check Variables in Incoming List
→ Go to List Incoming
→ Click View on an order
→ Copy any valid variable (refer step 9)
Paste the full variable name (including brackets) into the Custom Filter Label field in the List Site setup.
This variable will:
Be used to label and group your incoming data
Show up in filters or templates if referenced properly
Step 10: List Incoming
Go to List Incoming for the selected site
⚠️ Make sure your WhatsApp account is connected
- 🟢 Green – Connected ✔️
- 🔴 Red – Disconnected ❌
Messages won’t be sent if it’s disconnected
Click View Variables to see the available fields from the form submission
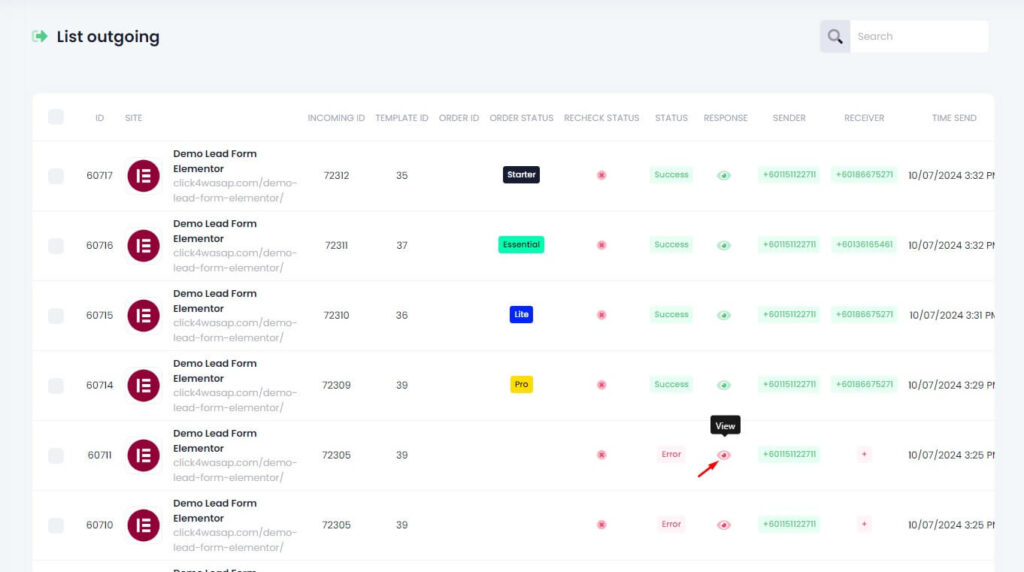
Step 11: List Outgoing
📥 Incoming & Outgoing Data
After placing a dummy order, if your setup is correct:
You will see data in both List Incoming and List Outgoing
(Only if you’ve set up a valid List Template)
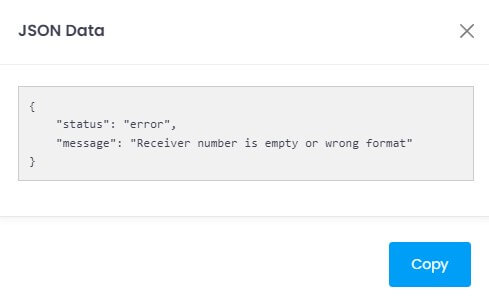
Example JSON Response
What This Means:
The system could not send the message because:
- The phone number field is empty, or
- The number is in an invalid format (e.g., missing country code or incorrect variable)
✅ How to Fix:
- Make sure the correct phone variable (e.g. [phone]) is used in your template
- Ensure the number includes a country code (e.g., 60123456789)
- Double-check the form captures phone input properly
- Use Default Country Options to help validate numbers